写 mc 的新文章, 写着写着被图片的透明度和黑色模式整红温了. 还是先把这个整理下来吧, 不然很快就忘了.
如果直接把 next 主题的 _config.yml 中 darkmode 改成 true, 效果就会变成这个样子:

查看 next 主题的配置文件 next/source/css/_colors.styl 可以看到
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| :root {
--body-bg-color: $body-bg-color;
--content-bg-color: $content-bg-color;
--card-bg-color: $card-bg-color;
--text-color: $text-color;
--blockquote-color: $blockquote-color;
--link-color: $link-color;
--link-hover-color: $link-hover-color;
--brand-color: $brand-color;
--brand-hover-color: $brand-hover-color;
--table-row-odd-bg-color: $table-row-odd-bg-color;
--table-row-hover-bg-color: $table-row-hover-bg-color;
--menu-item-bg-color: $menu-item-bg-color;
--btn-default-bg: $btn-default-bg;
--btn-default-color: $btn-default-color;
--btn-default-border-color: $btn-default-border-color;
--btn-default-hover-bg: $btn-default-hover-bg;
--btn-default-hover-color: $btn-default-hover-color;
--btn-default-hover-border-color: $btn-default-hover-border-color;
}
if (hexo-config('darkmode')) {
@media (prefers-color-scheme: dark) {
:root {
--body-bg-color: $body-bg-color-dark;
--content-bg-color: $content-bg-color-dark;
--card-bg-color: $card-bg-color-dark;
--text-color: $text-color-dark;
--blockquote-color: $blockquote-color-dark;
--link-color: $link-color-dark;
--link-hover-color: $link-hover-color-dark;
--brand-color: $brand-color-dark;
--brand-hover-color: $brand-hover-color-dark;
--table-row-odd-bg-color: $table-row-odd-bg-color-dark;
--table-row-hover-bg-color: $table-row-hover-bg-color-dark;
--menu-item-bg-color: $menu-item-bg-color-dark;
--btn-default-bg: $btn-default-bg-dark;
--btn-default-color: $btn-default-color-dark;
--btn-default-border-color: $btn-default-border-color-dark;
--btn-default-hover-bg: $btn-default-hover-bg-dark;
--btn-default-hover-color: $btn-default-hover-color-dark;
--btn-default-hover-border-color: $btn-default-hover-border-color-dark;
}
img {
opacity: .75;
&:hover {
opacity: .9;
}
}
}
}
|
而在主题的 next/source/css/_common/components/post/post.styl 中对文章块的颜色设置如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
if (hexo-config('motion.transition.post_block')) {
.post-block {
opacity: 0;
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
background:rgba(255,255,255,0.9) none repeat scroll !important;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
.pagination, .comments{
opacity: 0;
}
}
|
那这就简单了, 直接把最后的 alpha 通道设成 0 就可以了. 效果如下:

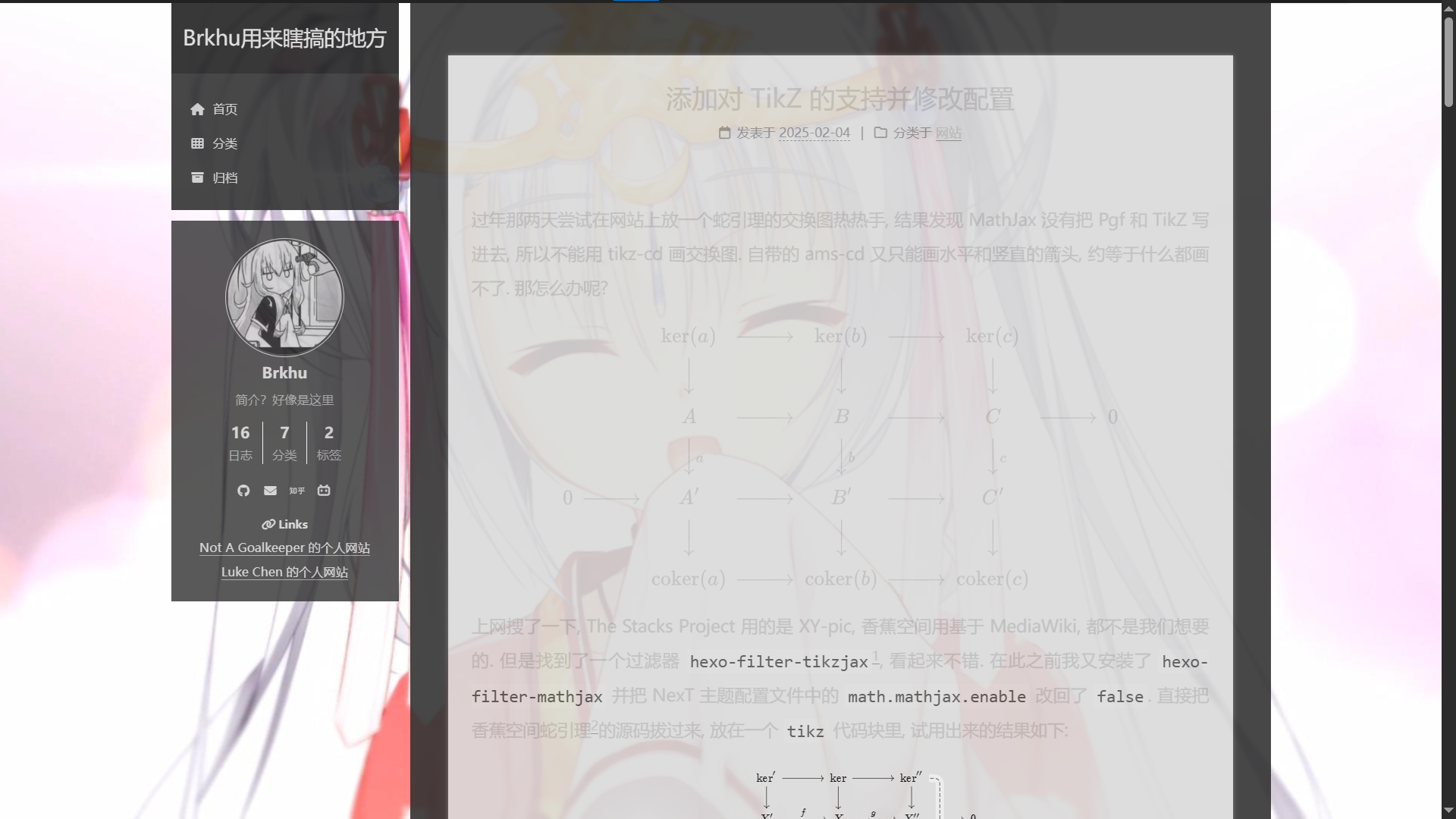
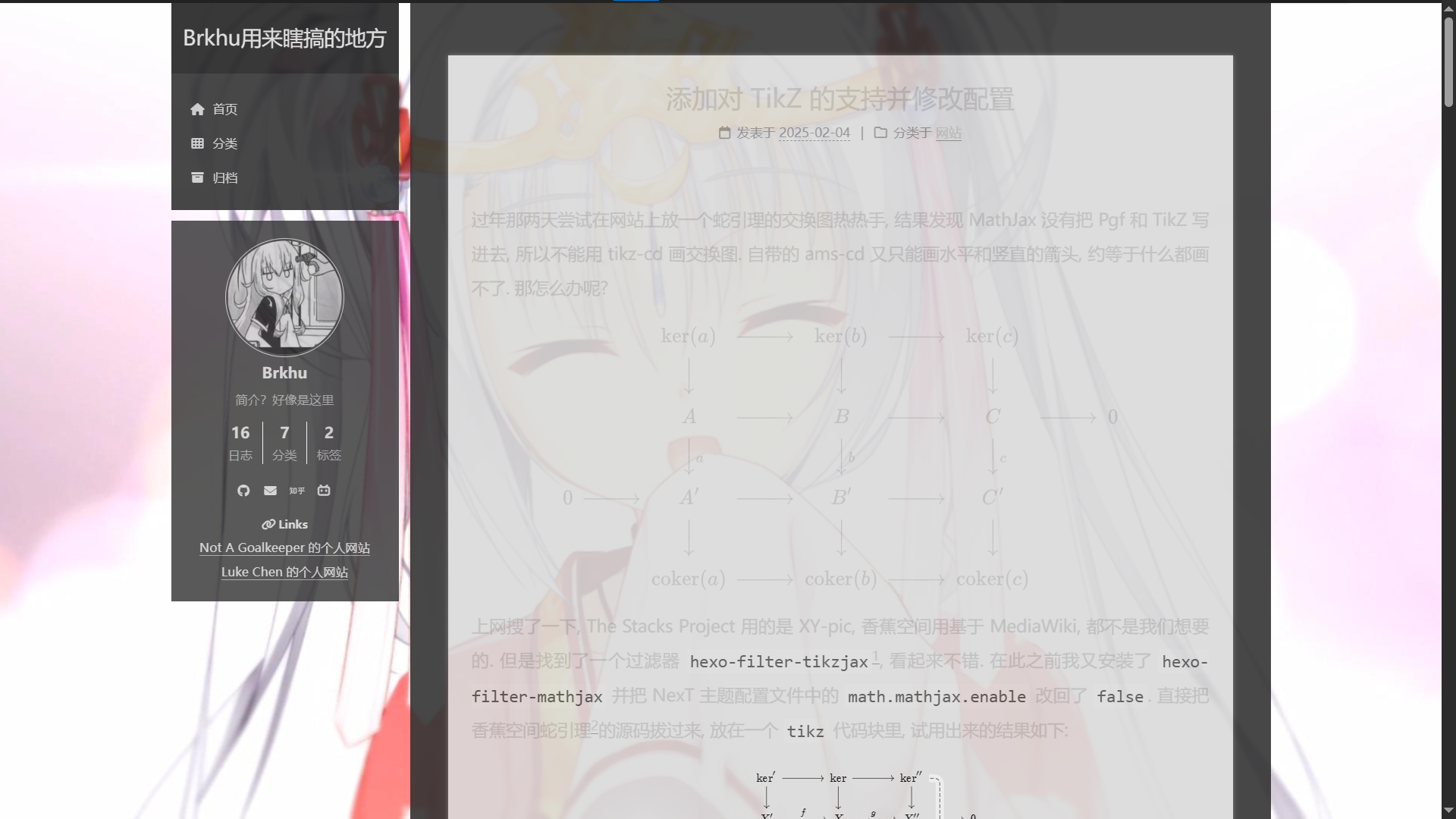
这说明当时我们直接用 currentColor 作替换是不合理的, 至少检测的不够全. 去看了使用颜色变量的地方, 也就是 next/source/css/_colors.styl, 能够确认亮色和暗色模式下使用的都是 --content-bg-color, 所以我们需要做的其实是把 svg 里面的 #fff 替换成 var(--content-bg-color), 同理需要把所有的 #000 替换成 var(--text-color). 再简单修改下之前改过的 /node_modules/hexo-filter-tikzjax/dist/insert_svg.js, 这下终于没问题了:

黑暗模式都加上了, 那不得把背景也改一改? 为了达成背景自动随模式切换的效果, 我直接照搬了 _colors.styl 中的解决方案, 即使用 @media (prefers-color-scheme: light | dark) 来判断当前的模式. 把原来 /source/_data/styles.styl 中设置背景的部分改为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| @media (prefers-color-scheme: light) {
body{
background: url(/images/background_light.jpg);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
}
@media (prefers-color-scheme: dark) {
body{
background: url(/images/background_dark.jpg);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
}
|
我也不知道为什么相同的部分拿出来就不行了, 但至少现在这样没问题. 顺便通过 F12 得知网页顶端的黑条叫做 headband, 于是再在 /source/_data/styles.styl 里面加一句 .headband {height: 0px;} 就能从视觉上把他去掉.
这里就不再用新的背景来截效果图了, 各位自己去体会就好.